Here is a bit of information on terminology used while designing website
Content – is your website data – information that you want to present to users (text, images, posts, pages)
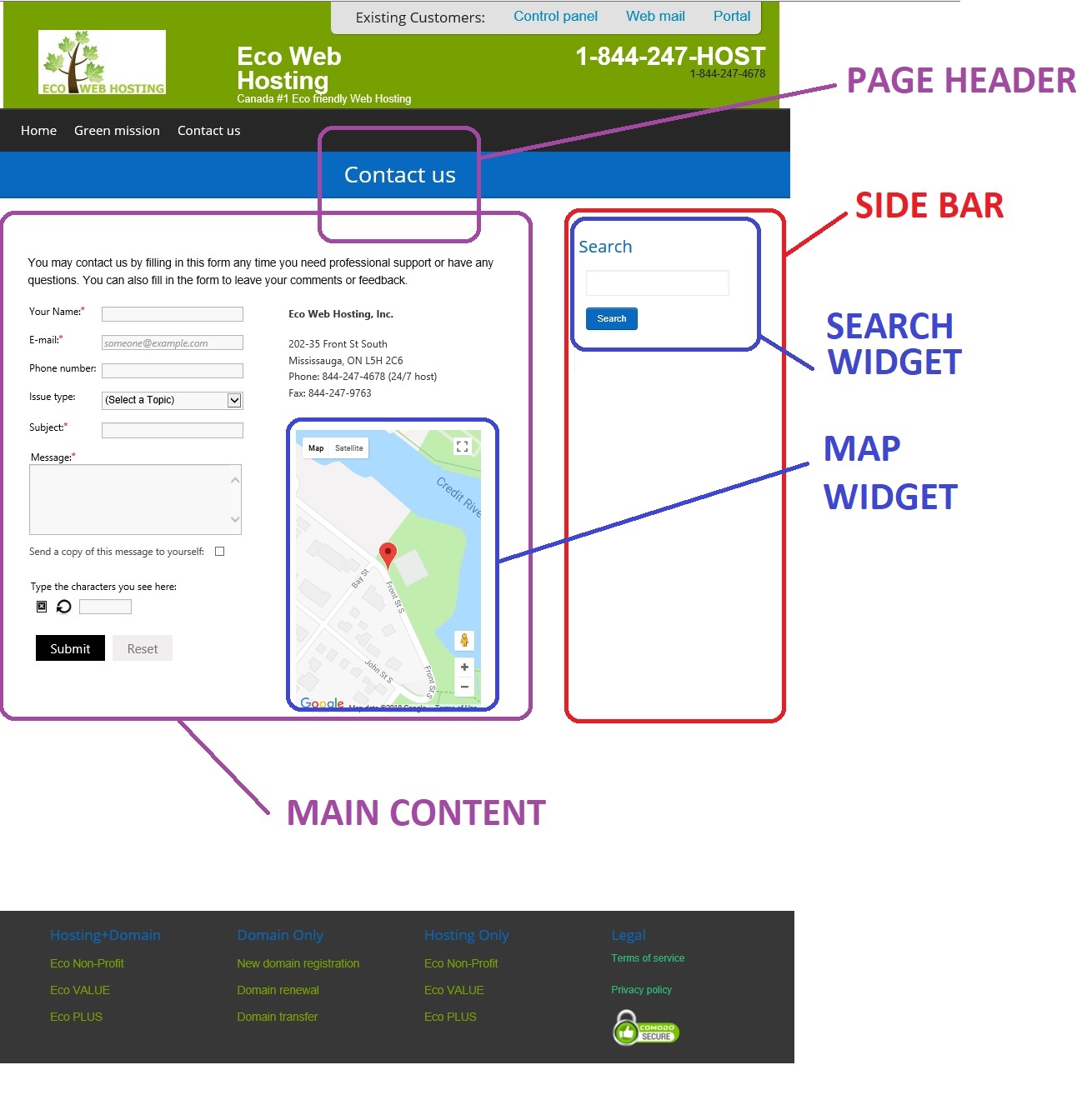
Layout – is the way how your website presents content to users. Layout can be broken into manageable parts: header, footer, menu, side bar and of course main content.
Main content – usually page or post and located in the middle of the screen, with header on the top, footer on the bottom, and side bar on the side, either right or left.
Header – usually located at the top of the page and may have there: logo, menu, phone, address, links to social networks.
Footer – located at the bottom of the page and may have there: menu #2, phone, address, links to social networks, maps and other widgets.
Menu – links to the website pages. Menu item can have dropdown submenu.
Side bar – panel with widgets. Side bar may be located on the right and left side of main content. Usually side bar is shown on posts and not on the home page.
Widget – independent piece with its own functionality. e.g. Search bar, list of posts, map.
Page – a medium to large article – need to be add to menu or as a separate link on footer/side bar. Examples: home page, contact us page. Service page for example can have a list of “services”, where “service” is a separate post in category “service” .
Post – a short article that belongs to category or categories. As soon as you(site owned/administrator) add new post, it will AUTOMATICALLY show up on the page that LISTS all posts in that category. No coding required. You will decide when and what to show to users and you do not have to pay to developers for “maintenance”.
Category – is logical break down of posts into groups. Category might have subcategory. e.g. Main categories: sport, news. Subcategories: soccer, hockey and politics, finance.
Home page – main page users see when they open your website. Usually it is a separate page or list of posts. That separate page can be also broken into sections: introduction, services, clients, testimonials, call of action.
Website Template or Theme– It takes a lot of time to put all the parts of the website together in “nice way”. Problem is that “nice way” may be interpreted in hundred of different ways based on someone preferences. To minimize time and costs, some companies has created different layouts with different color considerations. The Word Press technology allows to apply themes on the top of your content with minimal effort. Nowadays, the biggest problem is simply “to choose” theme you like.
Slider – set of images to give dynamics to the page and show user additional information without extra clicking from user.